開発中の機能をうまく隠す!Feature Flagをこのブログ開発に使ってみたよ!
Date: 2024/10/26 08:50
Category:
はじめに
当然のことだが、開発中の機能は本番環境には表示されてほしくない。しかしながら作っている最中であろうと開発環境やレビュー環境では表示されてほしいことがある。
たとえば、複雑な機能や少し大きめの機能を作成するときには、裏側の処理を少しずつリリースしておき、リリース可能となる機能が揃ったときに初めてその機能を呼び出す処理をリリースして晴れて機能公開とすることがある。いわゆるトランクベース開発である。このような手法では、本番環境以外には今実装されている機能が公開されているといち早く社内や開発者同士で機能のフィードバックを送ることができるので、より良い機能開発が実現できる。
これを実現するのがFeature Flagであり、様々なアプリケーションの開発の現場で使用されている。
トランクベース開発とは、開発者が細かく頻繁なアップデートをコア「トランク」または main ブランチにマージするバージョン管理手法です。これによってマージと統合の各フェーズが合理化されるため、CI/CD の実現、ソフトウェア デリバリーと組織パフォーマンスの向上に役立ちます。
トランク ベース開発
Feature Flag とは、プロダクト開発時に新機能の公開(リリース)や変更を簡単に制御できるようにする仕組みです。コード内にフラグを埋め込むことで、機能のオン/オフをすることが簡単にできるようになります。これにより開発チームは開発中機能のコードでもマージしデプロイすることができるようになりコンフリクトを抑えられるだけでなく、変更差分が最小化でき例え障害が発生したとしてもビックバンリリースに比べれば格段に小さな影響に抑えることができます。
https://zenn.dev/ascend/articles/feature-flag
長くなったが、日々の業務で活用しているFeature Flagというテクニックをこのブログの開発にも適用してみたよということを書いていこうと思う。
やったこと
このブログにはちょっとしたアプリケーション開発の実験場、通称Labがある。
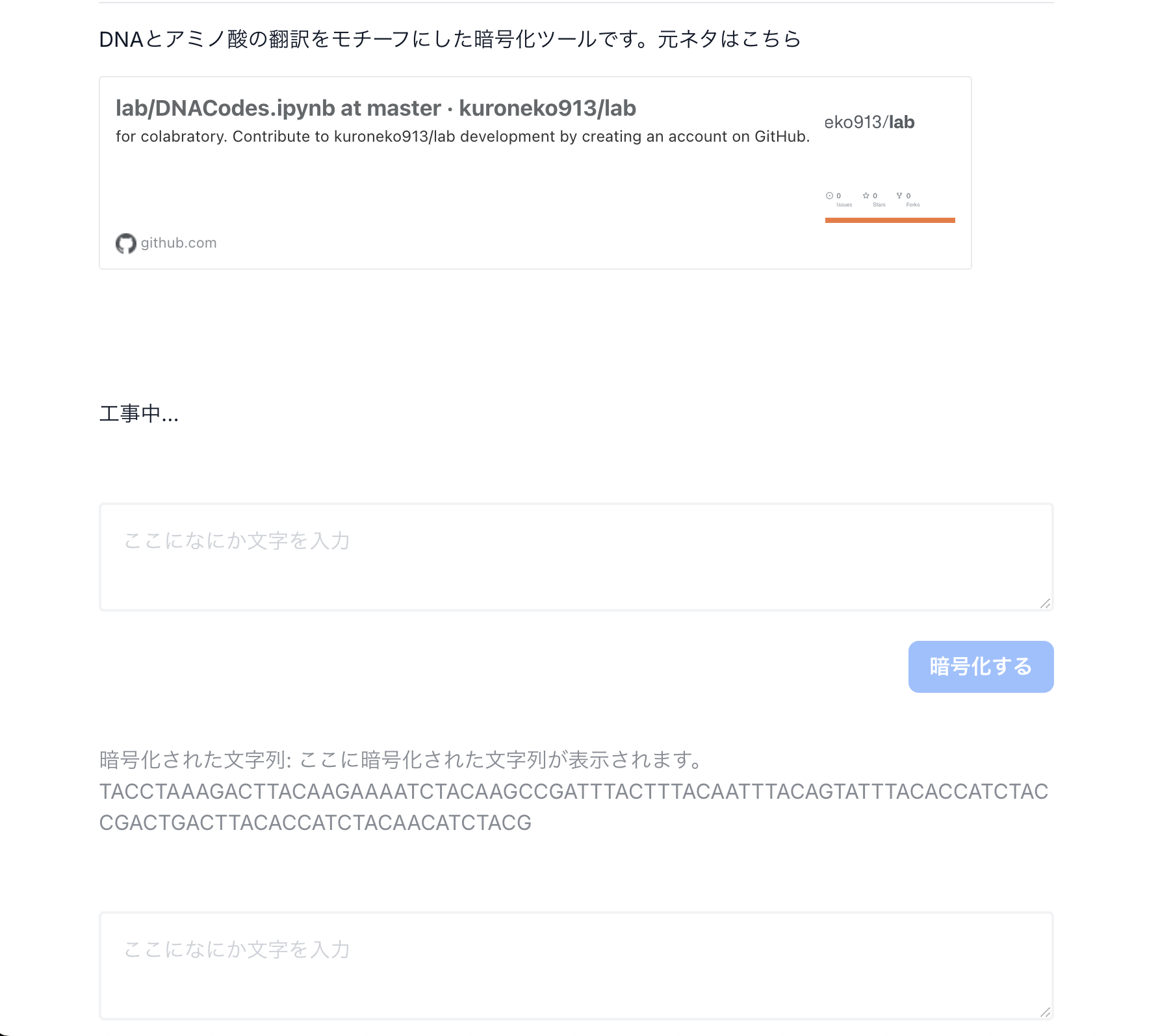
このLabのページに早速機能を追加している。
画面イメージがだいたいできたので、あとは中身の実装だというところまでやっていたが、開発途中の機能を触ることができる状態にしておくと思わぬエラーが起きてしまう可能性があるので、現在は以下のようにボタン操作ができないように上から要素を重ねている。

しかしながら、開発環境でもこれが適用されてしまい開発時にまずこれを解除するところからやらないといけないのがだるかったので、開発環境だけは操作が可能な状態にしてしまおうと思い立ったわけである。
やったことは2点で、
- .env.localに開発環境であることを示す環境変数を追加
NEXT_PUBLIC_IS_DEVELOPMENT=true
- 以下のように環境変数を参照して開発環境と本番環境の表示を切り替える
というものである。
環境変数のセット
NextJSでは、デフォルトでは環境変数はサーバーサイドレンダリングのときのみ参照可能である。
ただし、クライアントサイドからもアクセスしたい場合は環境変数名に、
NEXT_PUBLIC_を先頭に付けてあげればできる。
デフォルトでは、.env.localからロードされた環境変数は、Node.js 環境でのみ使用できます。つまり、ブラウザには公開されません。
変数をブラウザに公開するには、変数の前に NEXT_PUBLIC_ を付ける必要があります。
https://nextjs-ja-translation-docs.vercel.app/docs/basic-features/environment-variables#%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E3%81%AB%E7%92%B0%E5%A2%83%E5%A4%89%E6%95%B0%E3%82%92%E5%85%AC%E9%96%8B%E3%81%99%E3%82%8B
環境変数を読み取って表示を切り替える
環境変数を読み取って比較するだけだと、
サーバーサイドレンダリング(SSR)とクライアントサイドレンダリング(CSR)で表示内容が異なってしまいエラーになってしまうので、useStateとuseEffectを用いて、環境変数の結果を変数に反映してあげる必要がある。
1 // 開発環境の場合のみ、ベータ機能を表示する 2 const [showBetaFeature, setShowBetaFeature] = useState(false); 3 useEffect(() => { 4 setShowBetaFeature(process.env.NEXT_PUBLIC_IS_DEVELOPMENT === 'true'); 5 }, []); 6
以下のようにフラグの状態によって表示するものを切り替えることができる。
1 { !showBetaFeature && <p className="my-10">工事中...</p> } 2 { showBetaFeature && <Product /> } 3
実装してみて思ったこと
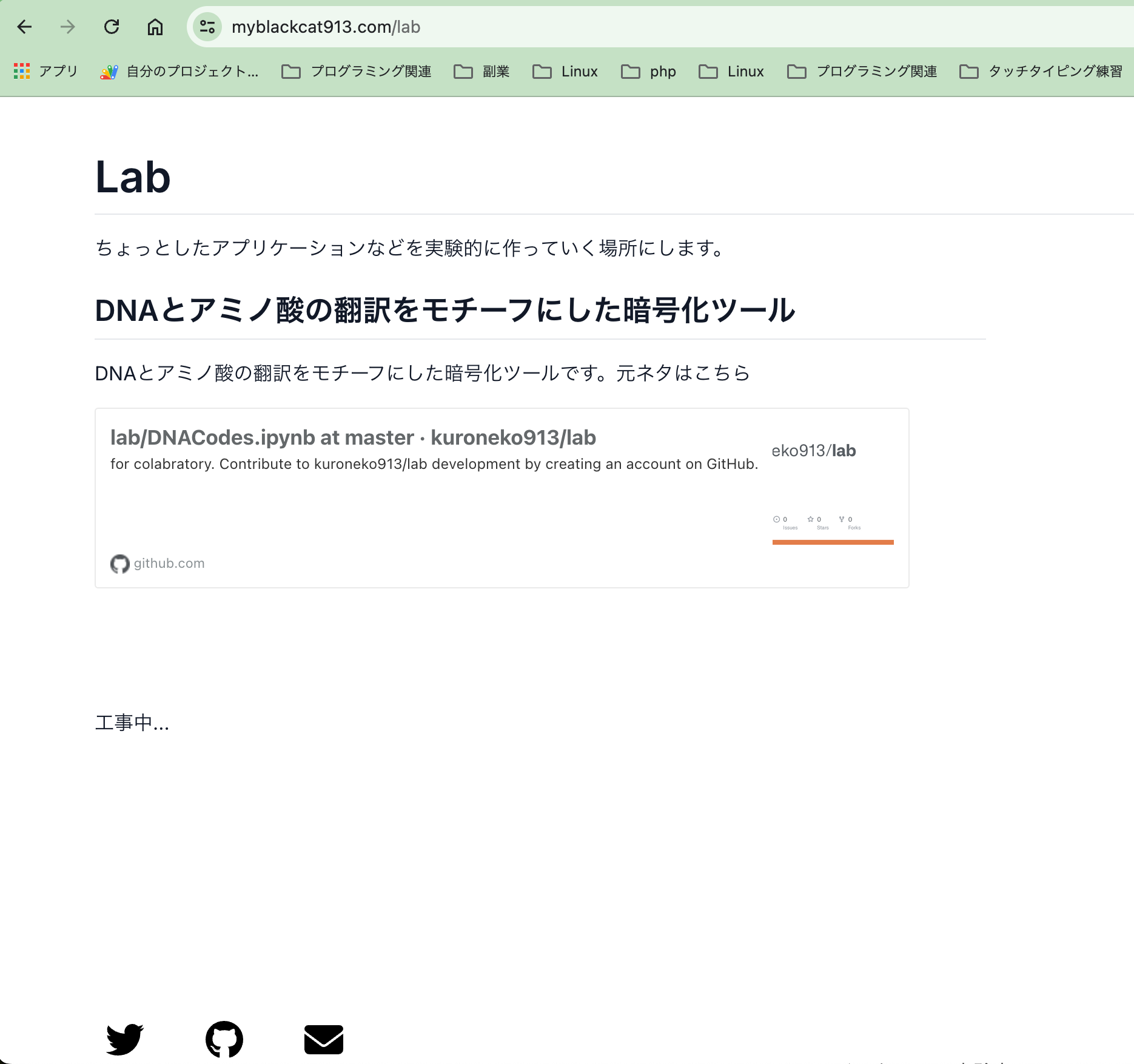
実際の本番環境は以下のように、「工事中...」だけを表示するようにできた。

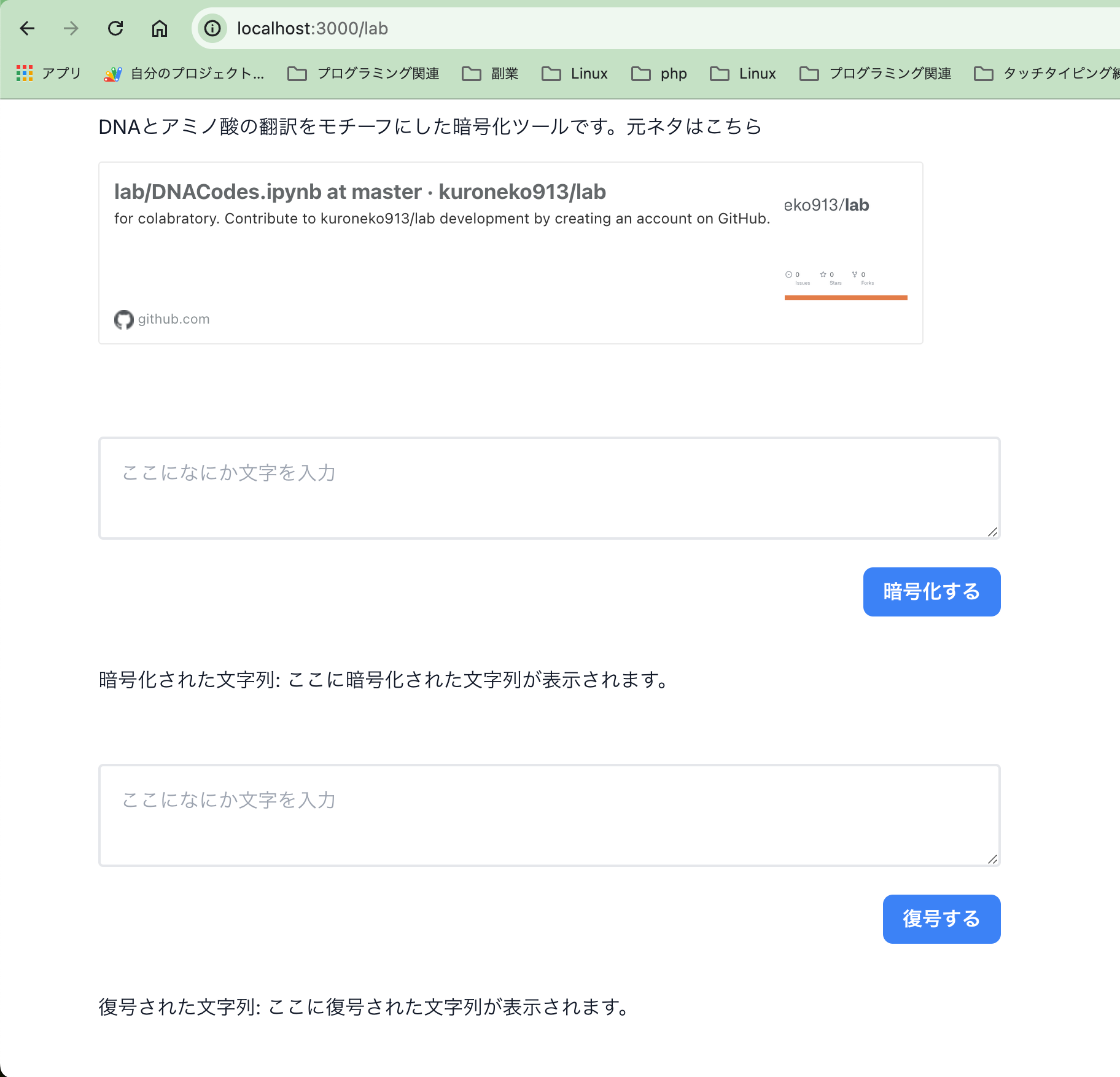
一方で開発環境は、現在絶賛開発中の機能が表示されるようになったので、機能開発に専念できる。

たったこれだけ?と思うかもしれないが、個人開発のモチベなんてほんの少しの障壁で失われてしまうものなので、こういうのが結構効いてくる。また実際の業務で利用しているテクニックをプライベートでも使えるということは自分の身になっているということなのでこれはこれで良いことだと思う。
まとめ
業務で利用している本番環境と開発環境で動作を切り替えるテクニックを自分のブログの機能開発にも適用してみた。プライベートでも実装できるということは自分の身になっているということだと思うのでこういうものをどんどん増やしていきたい。
このような例以外にも、業務で得たテクニックでプライベートでも活用できた例などあればぜひぜひ教えてほしい。
まさき。です。PHPエンジニアをやってます。
自分の課題を技術で乗り越えるの好きかもしれないです。
フロントエンドは苦手ですが、少しでもできるようになれたらな、ということでNextJSでこのブログサイトを作りました。


